Redesigning Checkout
Streamlining a checkout experience to reduce bounce rate and increase conversions

Duration
3 month project
My Role
Research, analysis, UX design, component library, user-testing.
Team
2 Designers, 1 Product Manager, 8 Engineers
The brief
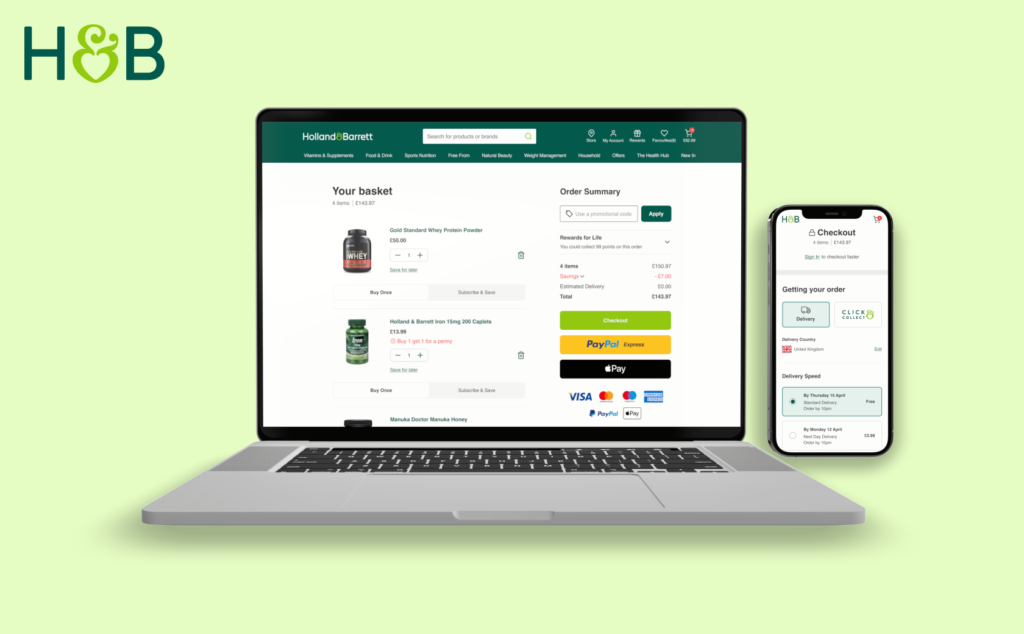
We were tasked with re-designing the H&B website checkout journey, from the basket page through to order confirmation.
The problem
The current website took too many interactions and steps for a customer to complete an order. Decreasing the interactions and effort required, would hopefully decrease the bounce rate of customers. In turn bringing in more revenue to the business.
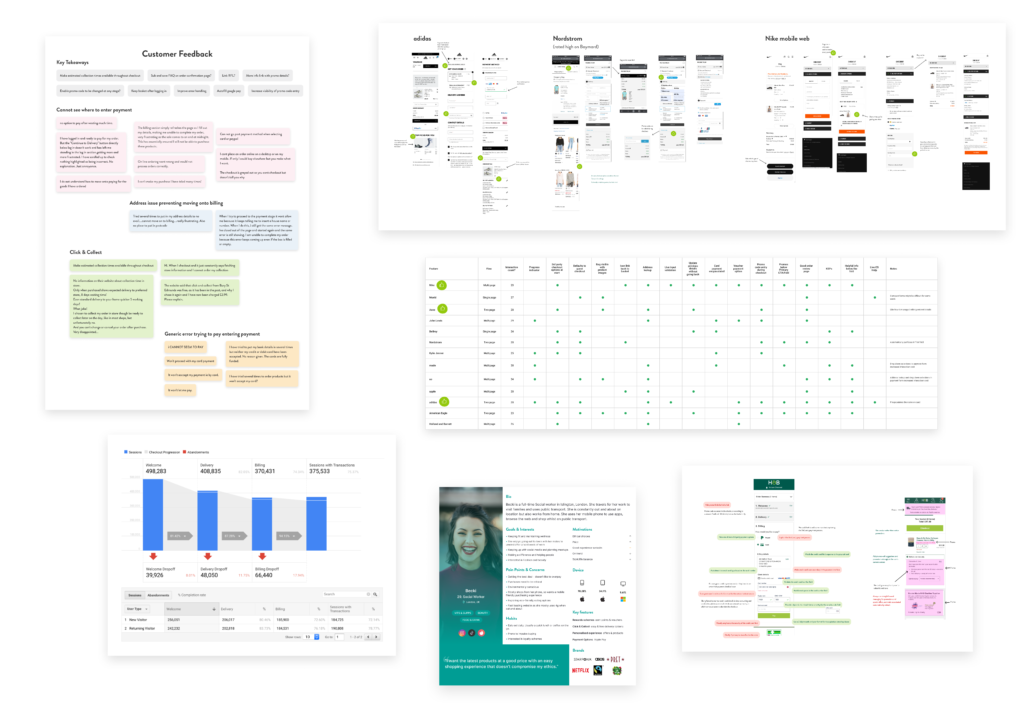
Understanding the customers needs and habits
The goal of this project was to better understand our customers’ needs and frustrations in relation to the online checkout process. To undergo this, we reviewed all customer feedback related to the checkout journey. We used a card-sorting technique to group all the feedback into themes to evaluate. This approach combined with research through Google Analytics let us know the typical quantities, payment and delivery methods for our customers.
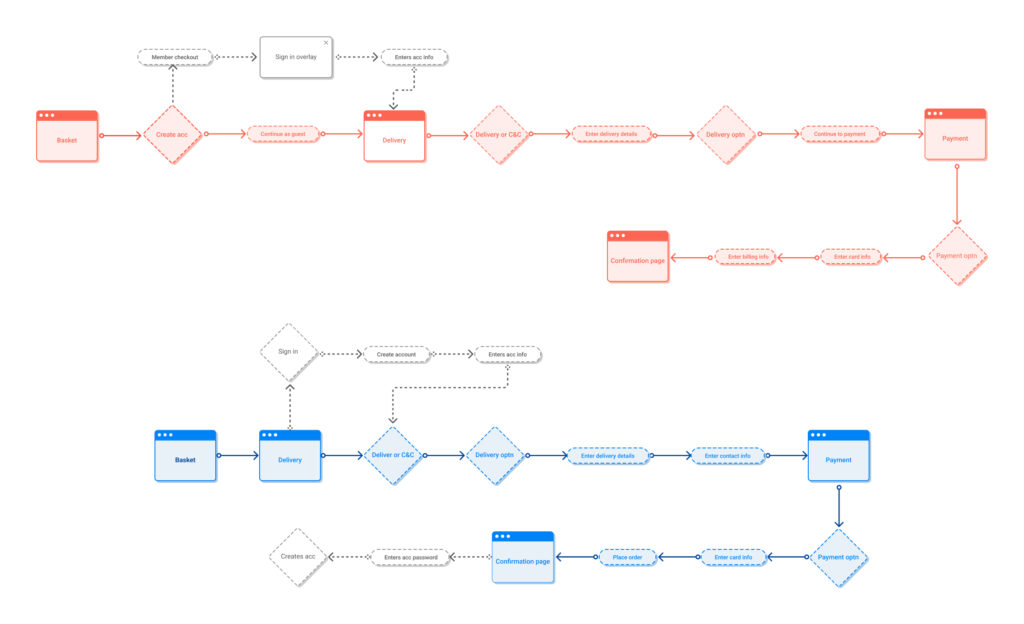
The competition and design patterns
We used best practice guidelines in relation to an online checkout design, to identify our own areas for improvement. We expanded this research further by reviewing other ecommerce checkout experiences. Our primary goal for the project was streamlining the overall checkout journey. We measured the interaction count of our competitors, which was an ideal metric for viewing the length of an online journey. We began to analyse the shortest checkouts, to understand how they created such a frictionless experience. The best examples of these, we converted into user flow diagrams. This clearly illustrated the differences in the sequence and interactions of the journeys, which highlighted the most effective and creative examples.
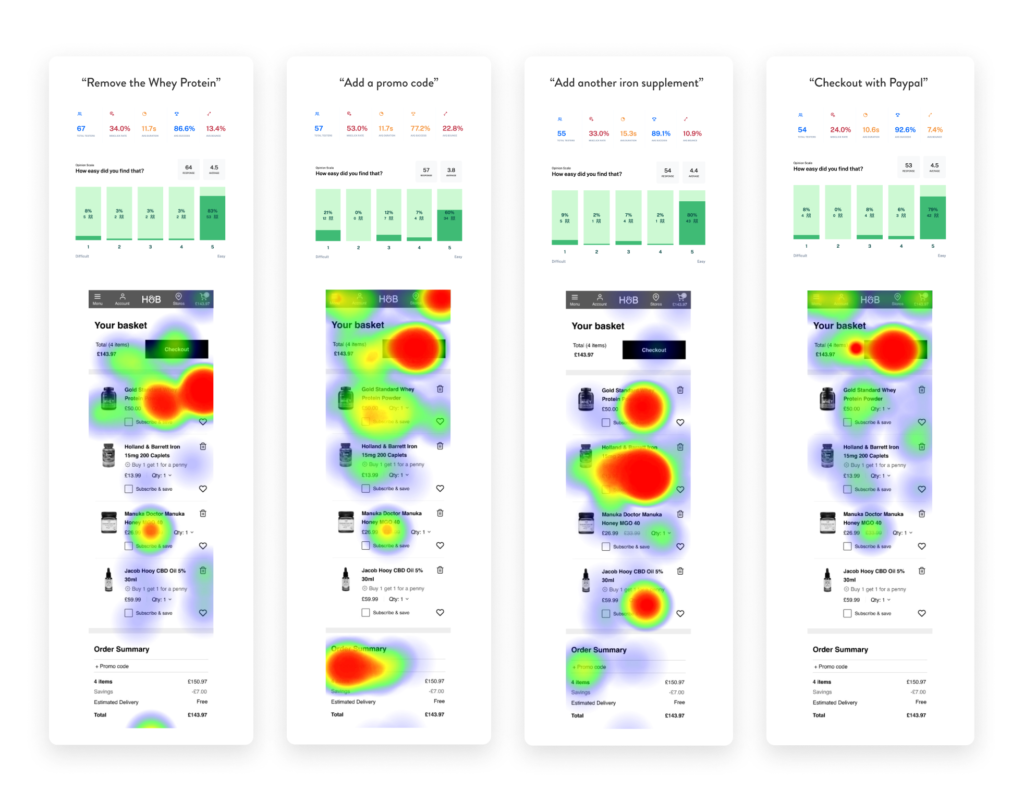
User testing & validating
We based 3 low fidelity interactive prototypes off of the best examples from our competitor analysis. We tested all three designs, to understand how they performed with a variety of users. Users were given the goal of checking out as a guest and then asked:
- How easy was it to checkout?
- If you found it difficult, what was the main reason for this?
- Are there any features missing that you’d expect to see in a checkout?
Our test criteria was to:
- Compare user feedback and success rate to establish in broad terms which checkout style was most effective.
- Analyse the heatmaps to see how each screen was used, to inform further tests and design design decisions.
The design
After establishing how each checkout performed. We were able to make the following initial decisions relating to the journeys, sequencing and styling. Generally speaking, we’re taking the best bits from the best checkouts.
- A streamlined user flow with 2x main sections.
- No sign-up wall. Prioritise guest checkout in line with Baymard research, with a lightweight account creation opportunity on the order confirmation page.
- Order summary always fully visible below the CTA.
- Promo codes can be entered at any point during checkout.
- Route back to the basket via a basket icon in the top corner of the checkout header
- Helpful info always available in the footer.
- Styling: Clear separation and hierarchy between sections, with horizontal lines used to separate further. Similar to Asos and consistent with the recent My Account designs.
- Security: Convey a greater impression that the checkout is a secure environment.
The outcome & Learnings
Since the introduction of the redesigned journey for the checkout, the business has seen a improved UX through simplifying journeys and reduced interaction count; leading to reduced cart abandonment and increased conversion.